上一篇有說明可以透過事件了解當下的元素內容,而本篇要介紹的target與nodeName就是兩個常用的物件事件可搭配使用
本篇介紹內容:
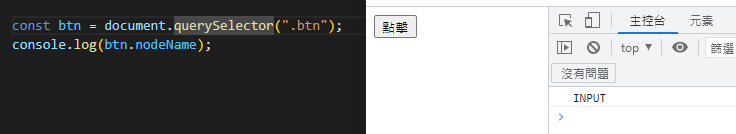
瞭解目前 DOM 的 HTML 位置,依據節點類型返回名稱
<input class="btn" type="button" value="點擊">
const btn = document.querySelector(".btn");
console.log(btn.nodeName);

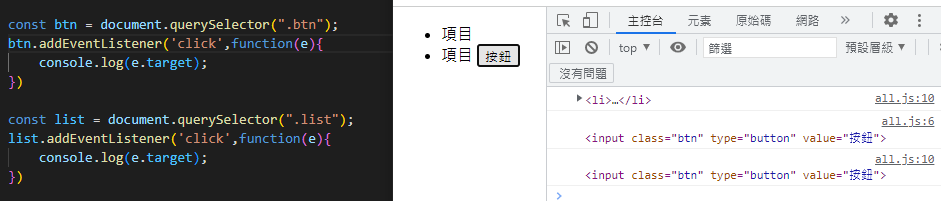
使用e.target可知道我目前點擊的位置是什麼東西,常用於:點擊大範圍時,僅觸發部分內容
const btn = document.querySelector(".btn");
btn.addEventListener('click',function(e){
console.log(e.target);
})
const list = document.querySelector(".list");
list.addEventListener('click',function(e){
console.log(e.target);
})

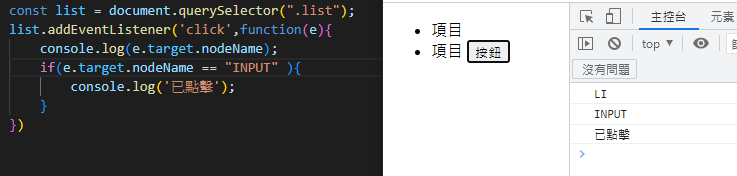
只要最外圍綁監聽其餘部分搭配屬性節點使用
const list = document.querySelector(".list");
list.addEventListener('click',function(e){
console.log(e.target.nodeName);
if(e.target.nodeName == "INPUT" ){
console.log('已點擊');
}
})

只要在list中點擊都會觸發e.target.nodeName的事件,此外若e.target.nodeName抓取節點為INPUT時就會打印出’已點擊'
